Nguồn tham khảo : Học Flutter từ cơ bản đến nâng cao
1. StatelessWidget và StatefulWidget
- StatelessWidget : Dùng để hiển thị view tĩnh, không thay đổi giá trị.
- StatefulWidget : Dùng để hiển thị view động, có thể thay đổi giá trị
Vòng đời của widget :

2. BuildContext
- Hàm
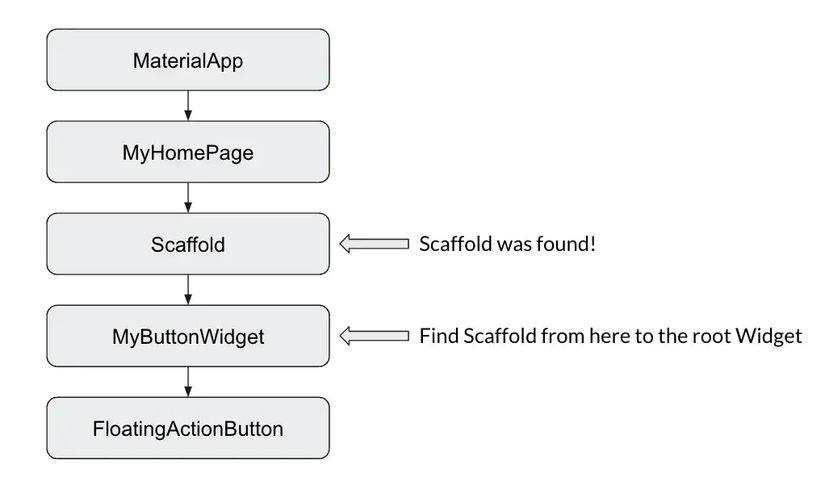
buildcủa widget có một tham số là BuildContext, đó đại diện cho parent của Widget trênWidgetTree- Ví dụ :
FloatingActionButtoncó cha làMyButtonWidget,MyButtonWidgetcó cha là Scaffold.
- Ví dụ :

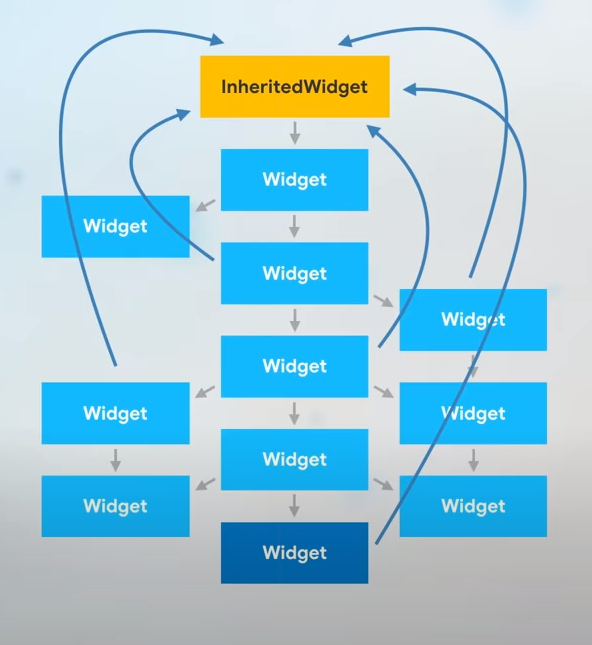
3. InheritedWidget
-
Widget này dùng để lưu trữ data cho các child của nó.
-
Các child truy xuất data của InheritedWidget bằng cách :
//Viết một hàm static tên of. static MyInheritedWidget? of(BuildContext context) { return context.dependOnInheritedWidgetOfExactType<MyInheritedWidget>(); } -
updateShouldNotify: Nên set là true, để chỉ các child phụ thuộc vào InheritedWidget mới bị rebuild. Các child được gọi là phụ phuộc nếu nó có dùng hàmcontext.dependOnInheritedWidgetOfExactType()để lấy data từ InheritedWidget
4. Cách hoạt động của Flutter
- Có 3 khái niệm chúng ta cần quan tâm : Widget, Element, RenderObject
- Widget : Được xem như Bản thiết kế
- Element : Được xem như một khung vẽ
- RenderObject : Được xem như Bút vẽ, vẽ những gì
bản thiết kếmô tả lênkhung vẻ
- Tương ứng với Widget, Element, RenderObject cũng sẽ có 3 cây : WidgetTree, ElementTree, RenderObjectTree
- Note : Bút vẽ thực hiện vẽ lên khung vẽ dựa vào bản thiết kế.
- Phân tích :
- Elemenet sẽ giữ một Widget (nghĩa là Elemenet có một thuộc tính là widget)
- Element cũng sẽ nắm giữ RenderObject
- Element có thể bỏ giữ Widget hiện tại để giữ Widget khác cùng loại để tối ưu peformace
- Ví dụ : Ta có thể tái sử dụng khung vẽ để vẽ một bản thiết kế khác, không cần thiết phải mua khung vẽ mới tốn tiền =)). Khung vẽ này loại xịn có thể xoá nha cái cũ để vẽ cái mới nhưng hạn chế là cùng loại thiết kế mới được.
- Cách mà Element được tái sử dụng, khi mỗi lần rebuild flutter sẽ làm các bước sau :
- Trên Element Tree,
ElementAđang nằm phè phỡ thì nó nhận nó mộtNewWidget - Giờ nó đi so sánh với
OldWidgetmà nó đang giữ, nếu cùng loại thìElementAsẽ bỏOldWidgetmà giữNewWiget - Nếu khác loại, thì
ElementAsẽ bị đuổi khỏi vị trí trongElementTree, hàmdeactive()được gọi. - Lúc này,
ElementAsẽ chờ đợi, và nó sẽ được tái sử dụng trong các trường hợp :ElementTreethêm vị trí mới, mà loại widget này cùng loại vớiOldWidgetmàElementAđang nắm giữ- Tại vị trí khác trên ElementTree, có một
ElementXnào cũng bị đuổi, lúc nàyElementAsẽ thay thế nếuNewWigettại vị trí đó cùng loại vớiElementA - Hàm
didUpdateWidgetsẽ được gọi
- Trường hợp nó không được tái sử dụng,
ElementAsẽ bị huỷ- Hàm
deactive,dispose()sẽ được gọi.
- Hàm
- NOTE : Ngoài so sánh với Type của Widget, trường hợp Widget có set Key, thì Element sẽ so sanh thêm giá trị Key nữa. (Các mục sau sẽ nói Key là gì)
- Trên Element Tree,
5. Key
- Dùng để định danh widget.
- Có 2 loại : Local Key, Gobal Key Key, tác động đến cách flutter làm việc :
- Mục số 4, nhắc đến việc một
Elementđược tại sử dụng khi nào ?, bằng việc so sánhNewWidgetvàOldWidgetcó cùng loại ?. Nếu widget có thêm key để định danh thì Element sẽ so sánh thêm giá trịkeynày nữa.